Hi, I'm
Ajit Kushwaha
Hi, I'm
Ajit Kushwaha
A React developerdeeply passionate about both mobile and web development. with a strong foundation in front-end-technologies, I bring creativity to every project I undertake.
Currently working React Developer at Conseptserve Technology
About Me
Hello, I'm Ajit Kushwaha, a passionate web developer with a love for creating seamless web and mobile applications. Currently, I work at Conceptserve technologies, where I specialize in both mobile and web development, with a strong foundation in front-end technologies. My journey into web development started as a fun exploration and quickly turned into a fulfilling pursuit of knowledge. I'm a dedicated React developer, proficient in React.js, React Native, and more. I bring creativity to every project I undertake, enjoying the challenges of problem-solving and constantly expanding my skill set to stay at the forefront of the ever-evolving tech landscape.

My Skills
I'm deeply involved in web development, with a focus on creating captivating user interfaces and seamless experiences. I specialize in frontend technologies such as HTML, CSS, JavaScript, and React.js. While frontend development is my primary interest, I've also explored backend technologies, becoming proficient in the MERN stack (MongoDB, Express.js, React.js, Node.js).
Education & Experience
-
React Developer
I am currently employed at Conceptserve Technologies , focusing on React web and app development. Leveraging my skills, I create engaging and efficient user interfaces for both web and mobile platforms. My work involves designing and implementing features that enhance user experience and streamline functionality
Read More > Present -
FrontEnd Developer
"I'm a passionate web developer specializing in Frontend Development . With expertise in HTML, CSS, and JavaScript, I've built responsive and visually appealing websites. Excited to continue growing and contributing to impactful projects.
View Projects> May 2023 -
Master Of Computer Application
Rajasthan Institute of Engineering and Technology
Read More > September 2023
Completed MCA degree with a specialization in Frontend Development. Developed a comprehensive case study on React.js, showcasing expertise in building interactive user interfaces and single-page applications. -
Bachelor of Computer Application
I did my graduation Bachelor's in Computer Application from JP Institute of Engineering and Technology Meerut .
Read More > April 2021
My Projects
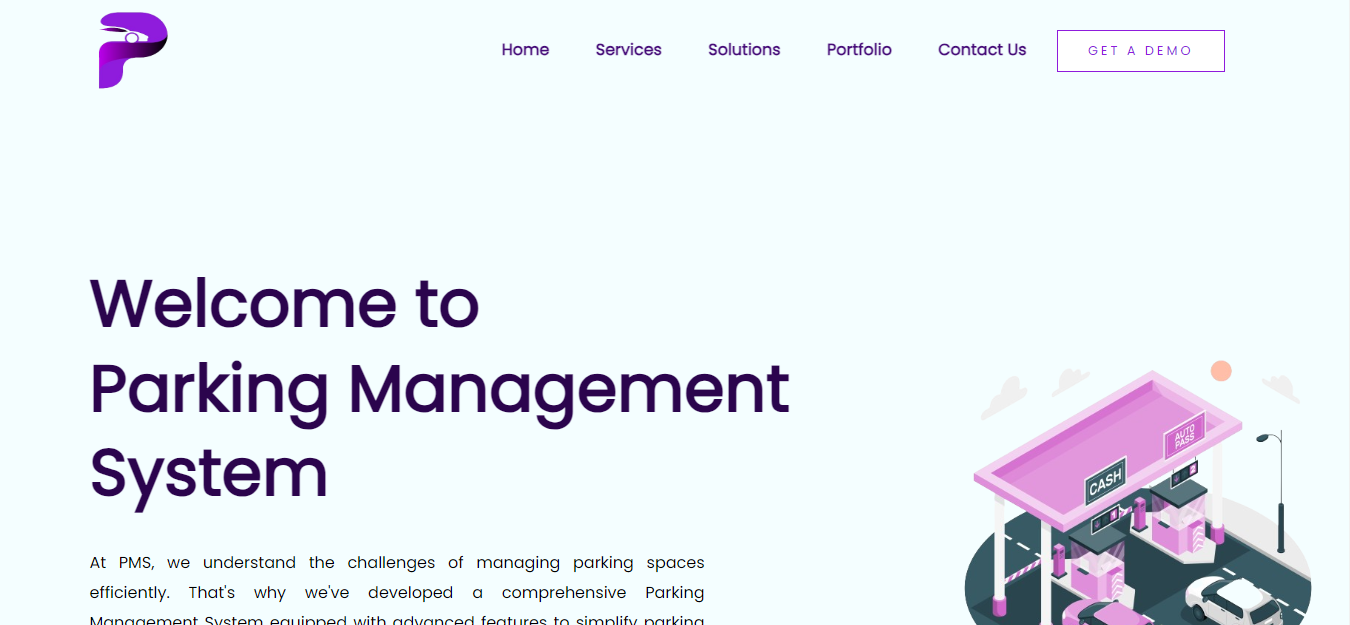
Project: Parking Management System
- Description:
- PMS (Parking Management System) is a kind of software that reduces traffic and keeps track of the vehicles in the parking area. It focuses on helping and managing car procedures, it has automated gates that control entry, a ticketing system that has autonomy, and several other features or add-ons.
- Role:
- Led the development and implementation of a Parking Management System using React and WebSocket, enhancing real-time vehicle monitoring and number detection, leading to a 30% increase in operational efficiency.
- Developed both Web and Mobile Applications, ensuring seamless integration and consistent user experience across platforms.
- Acquired advanced skills in IoT device integration and troubleshooting across web and mobile platforms.
- Implemented responsive design principles to ensure cross-platform compatibility of webpages and mobile apps.
- Conducted extensive testing and debugging to maintain high performance and reliability.
-

- Responsive Design:
- Ensured the application's responsiveness across various devices, providing a seamless user experience on both desktop and mobile platforms.
- Technologies Used:
- React
- Node.js
- MySql
- Socket.io
- Website : PMS
- DEMO: Click Here
- Lessons Learned:
- Through this project, I gained valuable insights into frontend web development, including user interface design, Admin DashBoard design and Functionality, and real time data and Notification handling with Websocket . I also developed a deeper understanding of the importance of interaction betwwen frontend and backend in modern web applications.
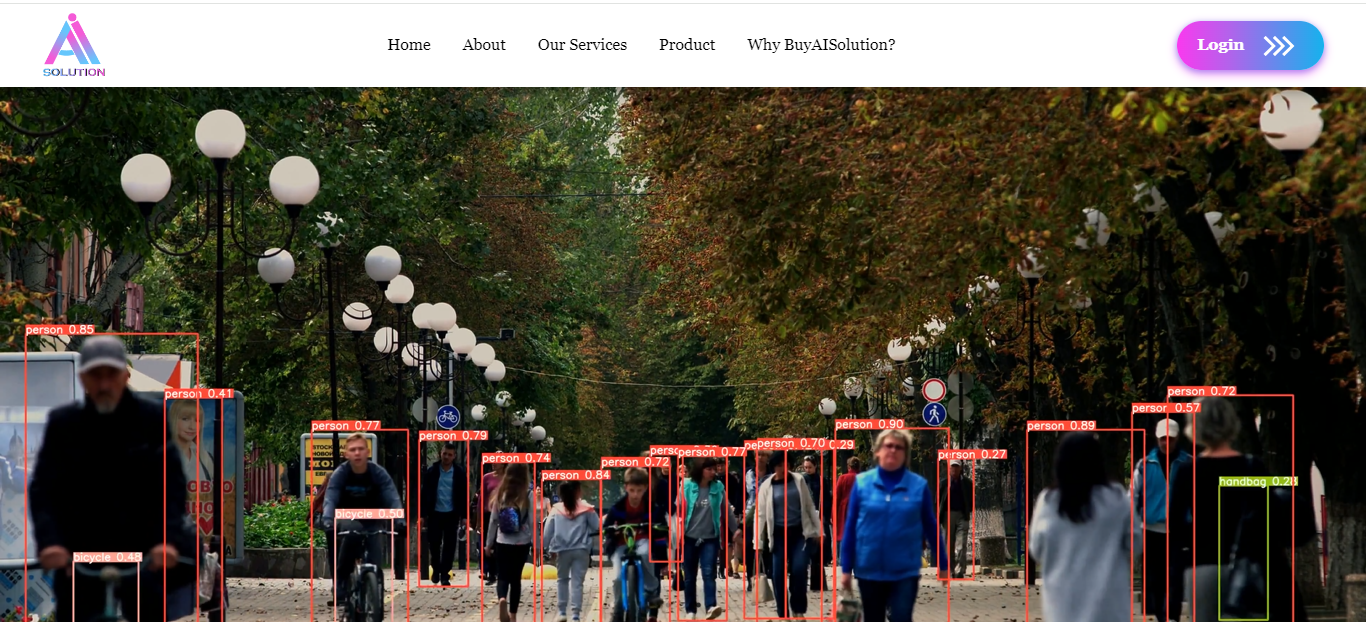
Project: BuyAiSolution
- Key Responsibilities:
- Engineered AI-integrated CCTV cameras, boom barriers, and ANPR systems for improved surveillance and traffic management. Innovated IoT-based devices and systems for real-time data collection and smarter decision-making across industries.
- Position:Mern Stack Developer
- Overview:
- Developed and implemented a comprehensive suite of AI-driven products designed to enhance security, efficiency, and operational management across various sectors.
- Products and Solutions:
- CCTV Cameras: Deployed AI-integrated cameras for real-time object and person detection, improving surveillance and crowd management.
- People Counting: Engineered AI-based people-counting systems for accurate pedestrian traffic analysis and resource management.
- ANPR Systems: Specialized in Automatic Number Plate Recognition for enhanced road security and operational efficiency.
- Movement Alerts: Implemented real-time movement alerts for proactive asset protection.
- Targeted Object Detection: Deployed AI-driven object detection systems for automated surveillance and security.
-

- Responsive Design:
- Ensured the application's responsiveness across various devices, providing a seamless user experience on both desktop and mobile platforms.
- Impact:
- Increased operational efficiency by up to 40%.
- Reduced operating costs by 20%.
- Enhanced security and streamlined processes across multiple industries, from retail to transportation.
- Technologies Used:
- React
- Node.js (ExpressJs)
- MySql
- Socket.io
- Website : PMS
- DEMO: Click Here
- Learning and Growth:
- AI Integration: Developed a deep understanding of integrating AI into various hardware and software systems, including QR scanners, loop detectors, and CCTV cameras.
- Data Analysis and Real-Time Processing: Gained expertise in real-time data processing and analysis, enabling more efficient and accurate system responses.
- IoT Systems: Learned how to design and implement IoT devices for various applications, including environmental monitoring and smart cities.
- Advanced Machine Learning: Enhanced my skills in machine learning, particularly in object detection, face recognition, and ANPR systems.
- User Experience (UX) Design: Improved my ability to design user-friendly interfaces for AI-driven products, ensuring that complex technology is accessible and easy to use.
- Security Protocols: Developed knowledge in implementing AI for security purposes, including surveillance, access control, and movement alerts.
- Scalability and Flexibility: Learned to create scalable and flexible solutions that grow with businesses, from startups to large enterprises.
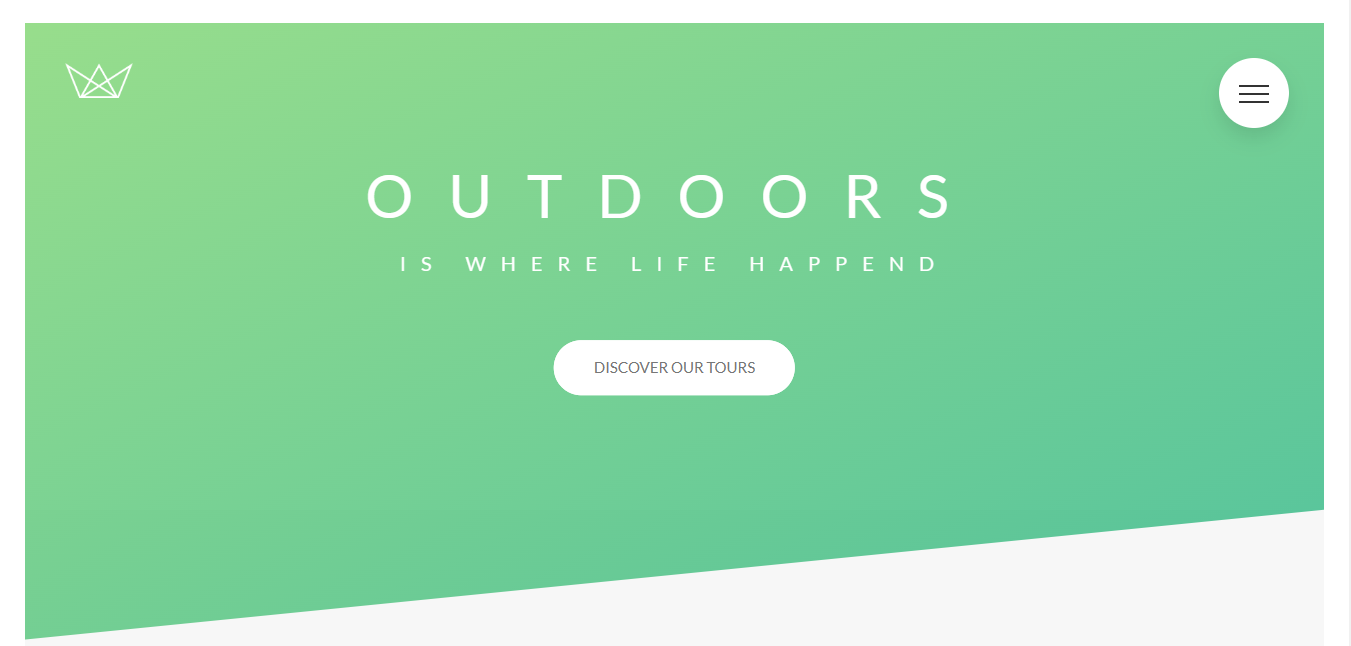
Project: Adventure and Tourism Website Design
- Description:
- I conceptualized and designed an Adventure and Tourism website using advanced HTML and CSS concepts,
incorporating animations to create an immersive and visually appealing user experience. The project
aimed
to showcase my proficiency in frontend web design and demonstrate creative use of modern web
technologies.

Key Features:
- Immersive Design:
- Crafted a visually stunning design that captures the spirit of adventure and exploration, utilizing captivating imagery and dynamic layouts.
- Advanced CSS Techniques:
- Leveraged advanced CSS techniques such as flexbox, grid layout, transitions, and animations to create fluid and engaging interactions throughout the website.
- Interactive Elements:
- Implemented interactive elements and animations to enhance user engagement, including hover effects, parallax scrolling, and animated transitions between sections.
- Responsive Design:
- Ensured the application's responsiveness across various devices, providing a seamless user experience on both desktop and mobile platforms.
- Technologies Used:
- HTML
- CSS (including advanced techniques)
- Demo : Facebook Clone
- GitHub Repository: Click Here
- Lessons Learned:
- Through this project, I deepened my understanding of advanced CSS concepts and techniques, honed my skills in frontend web design, and gained valuable experience in creating visually engaging and interactive user interfaces.
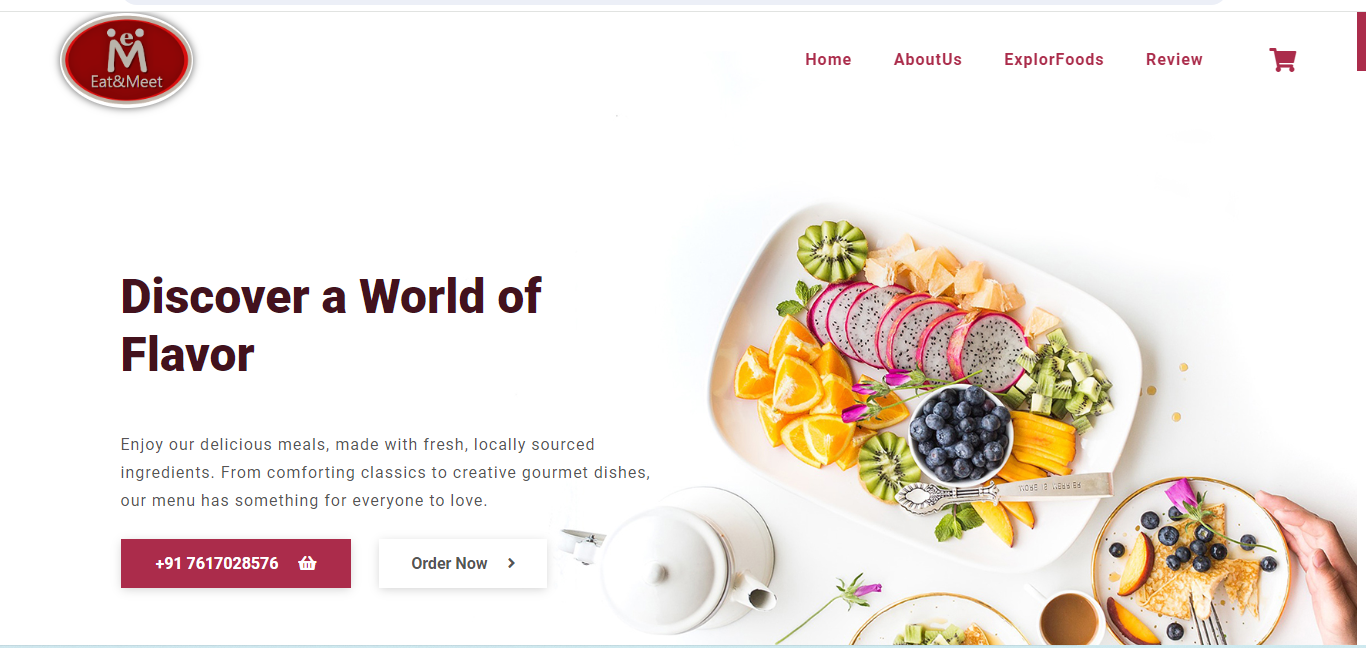
Project: Project: Restaurant Website Design
- Description:
-
I conceptualized and designed a Restaurant Website using HTML, CSS, and Bootstrap to create a modern and
visually appealing online presence for a restaurant. The project aimed to showcase my skills in frontend
web design and demonstrate my ability to create functional and aesthetically pleasing websites.

Key Features:
- Responsive Design:
- Ensured the application's responsiveness across various devices, providing a seamless user experience on both desktop and mobile platforms.
- Bootstrap Framework
- Utilized the Bootstrap framework to streamline the development process and implement responsive layouts, navigation menus, and interactive components with ease.
- Custom Design Elements:
- Designed custom layouts, color schemes, and typography to reflect the restaurant's brand identity and create a unique visual identity for the website.
- Menu Integration:
- Integrated an interactive menu section, allowing users to browse through the restaurant's offerings with ease and view detailed descriptions and pricing information for each item.
- Technologies Used:
- HTML
- CSS (including Bootstrap)
- Demo : Facebook Clone
- GitHub Repository: Click Here
- Lessons Learned:
- Through this project, I gained valuable experience in designing user-friendly and visually appealing websites for businesses, honing my skills in frontend web design and mastering the use of Bootstrap for rapid prototyping and development.
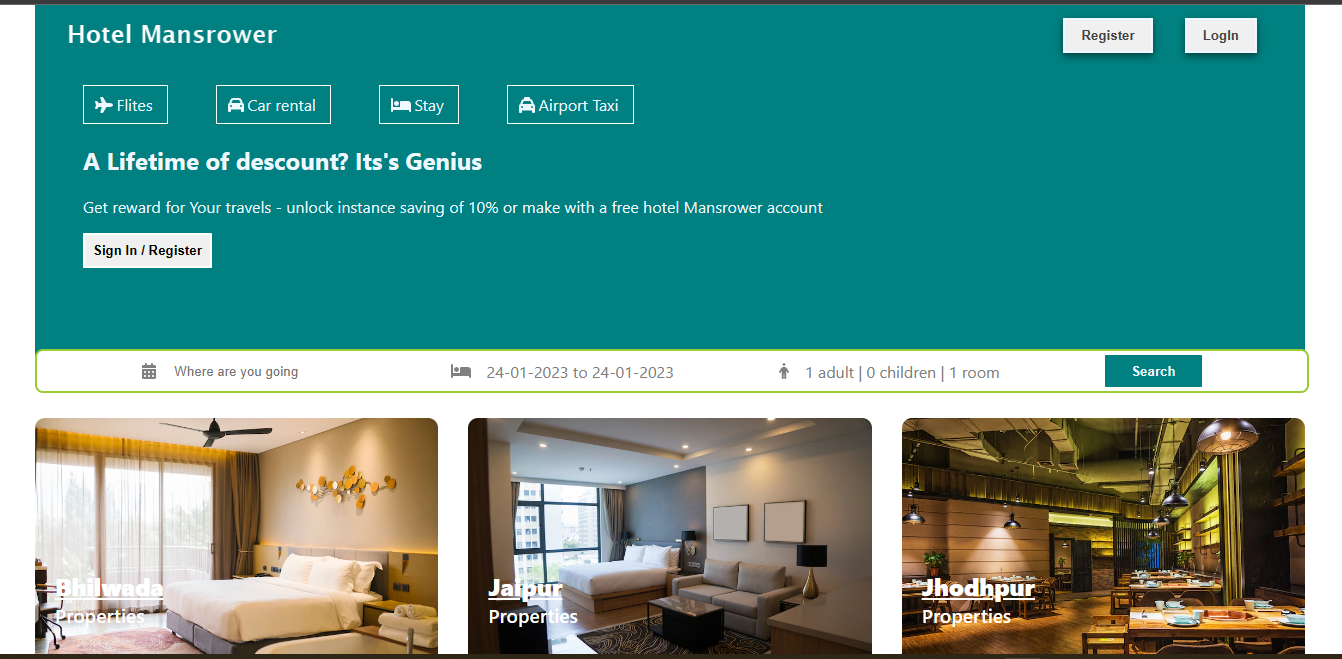
Project: MERN Stack Hotel Booking Website
- Description:
-
I developed a Hotel Booking Website using the MERN (MongoDB, Express.js, React.js, Node.js) stack,
providing users with a seamless and intuitive platform to browse, book, and manage hotel reservations.
The
project aimed to showcase my skills in full-stack web development and demonstrate my ability to build
dynamic and interactive web applications.

Key Features:
- User Authentication:
- Implemented secure user authentication and authorization functionality, allowing users to sign up, log in, and manage their accounts securely.
- Hotel Listings:
- Created a dynamic listing of available hotels with detailed information such as location, amenities, room types, and pricing, allowing users to search and filter hotels based on their preferences.
- Booking System:
- Developed a booking system that enables users to select their desired dates, room types, and amenities, and complete the booking process seamlessly.
- Technologies Used:
- MongoDB : for database management
- Express.js : for building the backend RESTful API
- React.js : for frontend development
- Node.js : for server-side scripting and backend development
- Demo : Not available
- GitHub Repository: Click Here
- Lessons Learned:
- Through this project, I gained valuable experience in building full-stack web applications using the MERN stack, honing my skills in frontend and backend development, RESTful API design, database management, and user authentication.
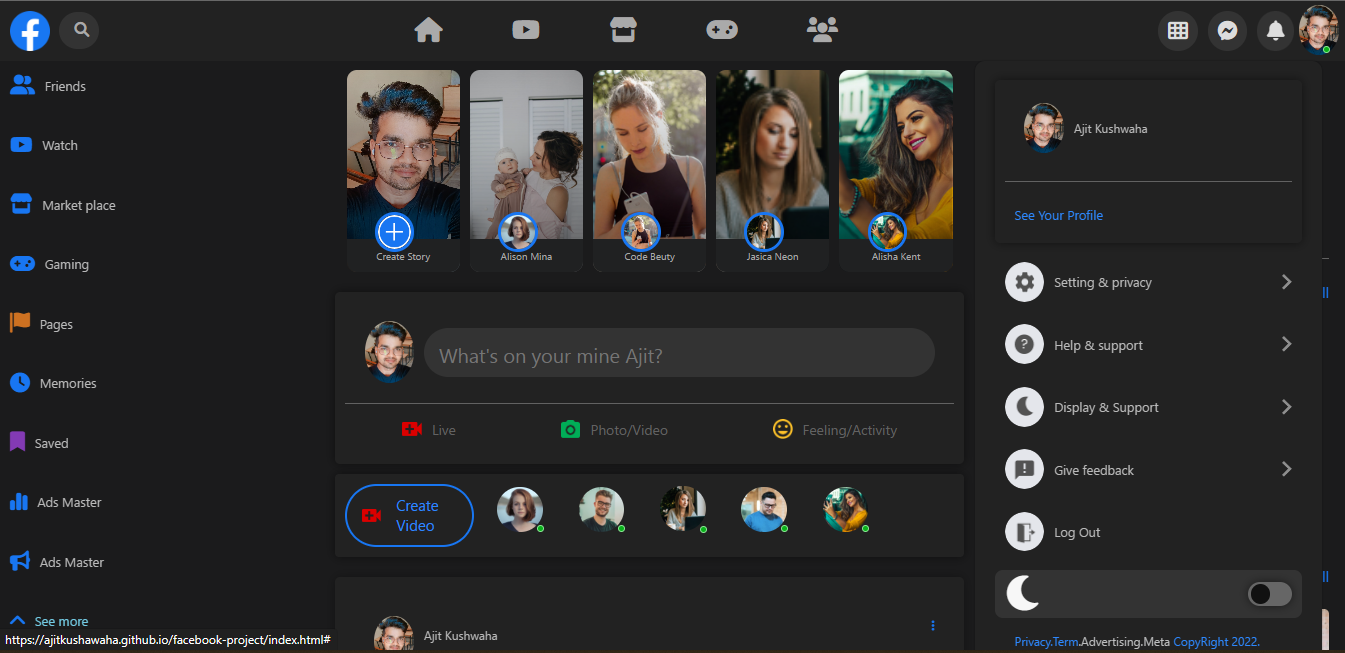
Project: Facebook Clone
- Description:
- I developed a Facebook clone project using HTML, CSS, and JavaScript to recreate the core features and functionalities of the popular social media platform. The project aimed to showcase my skills in frontend web development and provide a hands-on experience in building complex user interfaces.
-

- Responsive Design:
- Ensured the application's responsiveness across various devices, providing a seamless user experience on both desktop and mobile platforms.
- Technologies Used:
- HTML
- CSS
- JavaScript
- Demo : Facebook Clone
- GitHub Repository: Click Here
- Lessons Learned:
- Through this project, I gained valuable insights into frontend web development, including user interface design, DOM manipulation, and event handling. I also developed a deeper understanding of the importance of responsive design and accessibility in modern web applications.